java.lang.RuntimeException: Unable to stop activity
というエラーが出現!!
ストップ
protected void onStop(){
super.onStop();
~~~~
}
この中で、エラーが起きているときに出現するらしい。
Stop って書いてあったから、何のStopかわからなかったけど、
ActivityライフサイクルのStopでした。
Androidアプリを作成したい人必見!!Androidアプリの基本動作はもちろんのこと、本には載っていない、調べても見つからない、ソースを修正するだけでは解決できない、アプリ開発者が直面する問題の解決方法についても記載していきます。 *基本的にはレイアウトファイル(xml)を使わないソースを載せております。
2013年3月26日火曜日
2013年3月24日日曜日
GooglePlayのランキング-02
「GooglePlayのランキングを簡単に取得したい!!」
https://play.google.com/store/apps/collection/topselling_free
https://play.google.com/store/apps/collection/topselling_new_paid
https://play.google.com/store/apps/collection/topgrossing
ゲームカテゴリー 有料ランキング
https://play.google.com/store/apps/category/GAME/collection/topselling_paid
こんな感じで各ランキングを確認できると思います。
「わざわざ、URLの指定なんかかったるいぜ!!」
とか思われる方もいると思います。その気持ちは重々承知しております。
だがしかし、PC版だと売上ランキングは確認できません。。。。
「それなら、スマホから売上ランキング確認すればいいだろう??GooglePlayから各カテゴリの売上ランキングが見れることぐらい知っているよな??」
という意見もあります。
がしかし、スマホからだと、その端末でインストールできるアプリのランキングになってしまいます。
(そのランキングが必要なこともあります。。。。。)
PC版ならすべてのアプリのランキングを確認できます。
■番外編
基本的に確認できるランキングは480位までですが、
ページ指定を頑張ると480位以降のランキングも確認できます。
start=480&num=24
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topselling_free?start=480&num=24
「ライバルアプリや自分のアプリの順位を簡単に知りたい!!」
そんな、あなたに。あなたに。
ランキングの見方を紹介します。
まずはサンプルに
上のURLはスポーツゲーム有料ランキングです。
注目するのは
SPORTS_GAMES/collection/topselling_paid
の部分です。
SPORTS_GAMES
で表示するカテゴリーを指定しています。
collection/topselling_paid
で表示するランキングを指定しています。
SPORTS_GAMESをARCADEに変更すれば、アーケードゲーム有料ランキングが表示され、collection/topselling_paidをcollection/topselling_freeに変更すると無料ランキングが表示されます。
なんとなくでも、わかっていただけたでしょうか??
ではでは、もう少し詳しく、ランキングを見てみましょう。
■ランキング種類
・無料ランキング collection/topselling_free
→インストール時にお金がかからないアプリのランキングを表示しています。
・有料ランキング collection/topselling_paid
→インストール時に課金が必要なアプリのランキングを表示しています。
・売上ランキング collection/topgrossing
→インストール時の金額+アプリ内課金のランキングを表示しています。
・新着無料ランキング collection/topselling_new_free
→リリースしてから、1ヶ月以内の無料アプリランキング
・新着有料ランキング collection/topselling_new_paid
→リリースしてから、1ヶ月以内の有料アプリランキング
■ランキング階層(url)
・総合 https://play.google.com/store/apps
|
|- ・アプリケーション APPLICATION
|- ・ゲーム GAME
|
|- ・各カテゴリ
| コミックス COMICS
| ライフスタイル LIFESTYLE
| ツール TOOLS
| スポーツゲーム SPORTS_GAMES
| パズル BRAIN
| ツール TOOLS
| レース RACING
| などなど
アプリ全体のランキングがあり、その下にアプリケーションとゲームのランキングがあり、
同階層に各カテゴリーのランキングがあります。
総合ランキングを見る時は
https://play.google.com/store/apps + 無料、有料、売上のurl
つまり
https://play.google.com/store/apps/collection/topselling_free
https://play.google.com/store/apps/collection/topselling_new_paid
https://play.google.com/store/apps/collection/topgrossing
同様にスポーツゲームランキングの場合には
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topselling_new_paid
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topselling_paid
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topgrossing
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topselling_new_paid
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topselling_paid
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topgrossing
ゲームカテゴリー 有料ランキング
https://play.google.com/store/apps/category/GAME/collection/topselling_paid
こんな感じで各ランキングを確認できると思います。
「わざわざ、URLの指定なんかかったるいぜ!!」
とか思われる方もいると思います。その気持ちは重々承知しております。
だがしかし、PC版だと売上ランキングは確認できません。。。。
「それなら、スマホから売上ランキング確認すればいいだろう??GooglePlayから各カテゴリの売上ランキングが見れることぐらい知っているよな??」
という意見もあります。
がしかし、スマホからだと、その端末でインストールできるアプリのランキングになってしまいます。
(そのランキングが必要なこともあります。。。。。)
PC版ならすべてのアプリのランキングを確認できます。
■番外編
基本的に確認できるランキングは480位までですが、
ページ指定を頑張ると480位以降のランキングも確認できます。
start=480&num=24
https://play.google.com/store/apps/category/SPORTS_GAMES/collection/topselling_free?start=480&num=24
文字を表示させる(TextView)
文字を表示させるAndroidアプリを製作いたします。
文字を表示させる方法はたくさんありますが、
TextViewを使う最も簡単な方法を紹介いたします。
●サンプルソース
メインアクティビティファイルに下記ソースを
少し応用して
文字のサイズを変える。
背景をかえる
に挑戦してみましょう
●サンプルソース
●実行結果
背景のセンス×ですが。。。。
意図したとおりに完成いたしました!
textview.set.....
で、サイズや背景以外にも
いろいろな設定ができるので、
是非、挑戦してみてください。
文字を表示させる方法はたくさんありますが、
TextViewを使う最も簡単な方法を紹介いたします。
●サンプルソース
メインアクティビティファイルに下記ソースを
package com.example.textview.test;
import android.os.Bundle;
import android.app.Activity;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// TextView のインスタンスを作成
TextView textView = new TextView(getApplicationContext());
// テキストビューのテキストを設定
textView.setText("HelloWorld");
//画面に表示
setContentView(textView);
}
}
●実行結果少し応用して
文字のサイズを変える。
背景をかえる
に挑戦してみましょう
●サンプルソース
package com.example.textview.test;
import android.os.Bundle;
import android.app.Activity;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// TextView のインスタンスを作成
TextView textView = new TextView(getApplicationContext());
// テキストビューのテキストを設定
textView.setText("HelloWorld");
//テキストビューの背景を設定
textView.setBackgroundResource(R.drawable.ic_launcher);
//文字サイズを設定
textView.setTextSize(100f);
//画面に表示
setContentView(textView);
}
}
●実行結果
背景のセンス×ですが。。。。
意図したとおりに完成いたしました!
textview.set.....
で、サイズや背景以外にも
いろいろな設定ができるので、
是非、挑戦してみてください。
2013年3月22日金曜日
xmlで変数を管理-02(TypedArray, obtainTypedArray, getStringArray)
xmlファイルで変数管理の第2弾です。
前回やったことは、定義したファイルの取得とフォーマッターでした。
今回は前回では紹介できなかった、
画像、カラー、配列での変数管理について記します。
■サンプルソース
●xmlファイル
上手く出力できましたか?
xmlファイルの
@drawable/~
の場所は画像を用意して、res→drawable
に適当な画像ファイルを格納してください。
TypedArrayはいろいろなオブジェクトを配列に格納できます。
取り出すときは、TypedArray.get~(添字, エラー時の返し値);
で使えます。
前回やったことは、定義したファイルの取得とフォーマッターでした。
今回は前回では紹介できなかった、
画像、カラー、配列での変数管理について記します。
■サンプルソース
●xmlファイル
●javaファイル- 5
- 10
- 12
- リンゴ
- バナナ
- マンゴー
- 1.0f
- 2.5f
- 10.58f
- #FF0000
- #00FF00
- #0000FF
- @drawable/ic_launcher
- @drawable/logo
package com.example.Package;
import android.os.Bundle;
import android.app.Activity;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//レイアウトの作成
LinearLayout oLayout = new LinearLayout(getApplicationContext());
//レイアウトにパーツを上から順に設置する設定
oLayout.setOrientation(LinearLayout.VERTICAL);
//レイアウトの設定
setContentView(oLayout);
//数値型配列の取得
int[] iAr = getResources().getIntArray(R.array.xml_int);
//文字列型配列の取得
String[] sAr = getResources().getStringArray(R.array.xml_string);
//浮動小数点型配列の取得
TypedArray tFloat = getResources().obtainTypedArray(R.array.xml_float);
//画像配列の取得
TypedArray tImage = getResources().obtainTypedArray(R.array.xml_images);
//色配列の取得
TypedArray tColor = getResources().obtainTypedArray(R.array.xml_color);
//レイアウトパラム定数(縦横の長さの定数)の格納
int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
int MP = ViewGroup.LayoutParams.MATCH_PARENT;
//レイアウトの横幅・縦幅を設定
LayoutParams oLayPar = new LinearLayout.LayoutParams(WC, WC);
//数値型の表示
oLayout.addView(make_TextView(iAr[0]), oLayPar);
oLayout.addView(make_TextView(iAr[1]), oLayPar);
oLayout.addView(make_TextView(iAr[2]), oLayPar);
//文字列とお色の表示
oLayout.addView(make_TextView(sAr[0], tColor.getColor(0, 0)), oLayPar);
oLayout.addView(make_TextView(sAr[1], tColor.getColor(1, 0)), oLayPar);
oLayout.addView(make_TextView(sAr[2], tColor.getColor(2, 0)), oLayPar);
//浮動小数点型の表示
oLayout.addView(make_TextView(tFloat.getFloat(0, 0)), oLayPar);
oLayout.addView(make_TextView(tFloat.getFloat(1, 0)), oLayPar);
oLayout.addView(make_TextView(tFloat.getFloat(2, 0)), oLayPar);
//画像の表示
oLayout.addView(make_ImageView(tImage.getDrawable(0)), oLayPar);
oLayout.addView(make_ImageView(tImage.getDrawable(1)), oLayPar);
}
//イメージビューの作成
private ImageView make_ImageView(Drawable oBack){
//イメージビューの生成
ImageView iv = new ImageView(getApplicationContext());
//背景の設定
iv.setImageDrawable(oBack);
return iv;
}
//テキストビューの作成(背景色をつけます)
private TextView make_TextView(String sMessage, int iColor){
//テキストビューの生成
TextView tv = new TextView(getApplicationContext());
//背景色の設定
tv.setBackgroundColor(iColor);
//メッセージの設定
tv.setText(sMessage);
return tv;
}
//テキストビューの作成
private TextView make_TextView(String sMessage){
return make_TextView(sMessage, Color.TRANSPARENT);
}
//テキストビューの作成(long型用)
private TextView make_TextView(float fMessage){
return make_TextView(String.valueOf(fMessage));
}
//テキストビューの作成(int型用)
private TextView make_TextView(int iMessage){
return make_TextView(String.valueOf(iMessage));
}
}
■実行結果上手く出力できましたか?
xmlファイルの
@drawable/~
の場所は画像を用意して、res→drawable
に適当な画像ファイルを格納してください。
TypedArrayはいろいろなオブジェクトを配列に格納できます。
取り出すときは、TypedArray.get~(添字, エラー時の返し値);
で使えます。
2013年3月19日火曜日
xmlで背景を変更(android:shape=)
今回はボタンやテキストビューの
背景をxmlファイルで指定する方法を説明します。
グラデーションをかけたり、ボタンの周りに線を引いたりと、
割と使えます。
イメージ的にはCSS(スタイルシート)のような使い方です。
■事前準備
resフォルダの中のdrawableにxmlファイル
grad_button.xml
text_customer.xml
を作成しておいてください
■サンプル
●メインアクティビティー
●text_customer.xml
はダサかったので、画像の添付はありません。。。
とりあえず綺麗なグラデーションが掛っているのがわかると思います。
<shape android:shape=~>
これで、背景の形を指定しています。
<shape android:shape="oval"> だえん
<shape android:shape="rectangle"> 四角形
<shape android:shape="line"> 線形
<shape android:shape="ring"> まん丸
また、今回はItemタグはそのまま記載されていますが、
<item android:state_pressed="true" >
とすると、ボタンを押したときのデザインを記載できます。
指定できるパラメータはCSSと同じような感じで、
だいたい上手くいくので、いろいろ試してみてください。
デザイン的なのは全般的に苦手ですし、
実用性も感じないので、いまいちモチベーションが上がらないのですが。。。
デザイン性の高いものはユーザーからの機能性に関する不満も減ると、Androidの講習で有名な方がおっしゃていました。(本当かよ!!)
背景をxmlファイルで指定する方法を説明します。
グラデーションをかけたり、ボタンの周りに線を引いたりと、
割と使えます。
イメージ的にはCSS(スタイルシート)のような使い方です。
■事前準備
resフォルダの中のdrawableにxmlファイル
grad_button.xml
text_customer.xml
を作成しておいてください
■サンプル
●メインアクティビティー
package com.example.customlayout;
import android.os.Bundle;
import android.app.Activity;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
private int iWC = LinearLayout.LayoutParams.WRAP_CONTENT;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//レイアウトの生成
LinearLayout layout=new LinearLayout(getApplicationContext());
//上から下にオブジェクトを配置するよう設定
layout.setOrientation(LinearLayout.VERTICAL);
setContentView(layout);
//テキストビューを画面に追加する
TextView tv = new TextView(getApplicationContext());
tv.setBackgroundResource(R.drawable.text_customer);
tv.setText("テキストだよ");
//画面位置の設定
tv.setLayoutParams(new LinearLayout.LayoutParams(iWC,iWC));
//ボタンを画面に追加する
Button oBtn = new Button(getApplicationContext());
oBtn.setBackgroundResource(R.drawable.grad_button);
oBtn.setText("ボタンだよ");
oBtn.setLayoutParams(new LinearLayout.LayoutParams(iWC,iWC));
//テキストビューとボタンをレイアウトに追加する
layout.addView(tv);
layout.addView(oBtn);
}
}
●grad_button.xml●text_customer.xml
■実行結果
はダサかったので、画像の添付はありません。。。
とりあえず綺麗なグラデーションが掛っているのがわかると思います。
<shape android:shape=~>
これで、背景の形を指定しています。
<shape android:shape="oval"> だえん
<shape android:shape="rectangle"> 四角形
<shape android:shape="line"> 線形
<shape android:shape="ring"> まん丸
また、今回はItemタグはそのまま記載されていますが、
<item android:state_pressed="true" >
とすると、ボタンを押したときのデザインを記載できます。
指定できるパラメータはCSSと同じような感じで、
だいたい上手くいくので、いろいろ試してみてください。
デザイン的なのは全般的に苦手ですし、
実用性も感じないので、いまいちモチベーションが上がらないのですが。。。
デザイン性の高いものはユーザーからの機能性に関する不満も減ると、Androidの講習で有名な方がおっしゃていました。(本当かよ!!)
2013年3月15日金曜日
BGMの再生(MediaPlayer)
BGMの再生方法について記します。
ここでいうBGMは効果音SEではなく、バックで流れている
何回もLoopしている音楽です。
効果音には効果音に適している命令がありますので、別途案内いたします。
【サウンドファイルの配置】
プロジェクトフォルダ内の『res』内に『raw』フォルダを作成
rawフォルダ内にファイルを格納
【ファイルの読み込み】
MediaPlayer mMediaPlayer = new MediaPlayer.create(Context, R.raw.ファイル名);
MediaPlayer生成時にコンテクスト(getApplicationContext()とかthisとか)
とファイルパスを指定します。
MP3Extractor
unable to resync. signalling end of stream
ファイル形式がMP3の場合にエラーLogが出力される場合がありますが、
基本的には気にしなくて大丈夫です。気になるようでしたら、ファイル形式を変えましょう!!
【再生準備】
// ループ設定
mMediaPlayer .setLooping(true);
// 再生位置を0ミリ秒に指定
mMediaPlayer .seekTo(0);
ループをtrueにすると、
曲が終わったら、また、最初から曲が流れます。。
【再生・停止・一時停止】
//Music Start!!
mMediaPlayer .start();
//一時停止
mMediaPlayer.stop();
【終了処理】
mMediaPlayer.release();
mMediaPlayer = null;
少し面倒ですが、オブジェクトの解放が必要となります。
しっかりと終了しないと、アプリを終わらせたつもりでも、
いつまでもBGMが流れてしまうので、注意ください。
【再生中かの判定】
mMediaPlayer.isPlaying()
再生中なら、trueが返ってきます。
曲を停止している最中にもう一度停止したりすると、
startしても曲が再生されないことがあるので、
//再生中かの判定
if (mMediaPlayer.isPlaying()){
//一時停止
こんな感じで使います。
1つとか2つの音楽ファイルだけでしたら、
メモリもあんまり使わないのですが、
何十曲もあると、割とメモリを使うので
ファイルを取り込むタイミングや破棄する
タイミングをいろいろ試行錯誤しましょう
ここでいうBGMは効果音SEではなく、バックで流れている
何回もLoopしている音楽です。
効果音には効果音に適している命令がありますので、別途案内いたします。
【サウンドファイルの配置】
プロジェクトフォルダ内の『res』内に『raw』フォルダを作成
rawフォルダ内にファイルを格納
【ファイルの読み込み】
MediaPlayer mMediaPlayer = new MediaPlayer.create(Context, R.raw.ファイル名);
MediaPlayer生成時にコンテクスト(getApplicationContext()とかthisとか)
とファイルパスを指定します。
MP3Extractor
unable to resync. signalling end of stream
ファイル形式がMP3の場合にエラーLogが出力される場合がありますが、
基本的には気にしなくて大丈夫です。気になるようでしたら、ファイル形式を変えましょう!!
【再生準備】
// ループ設定
mMediaPlayer .setLooping(true);
// 再生位置を0ミリ秒に指定
mMediaPlayer .seekTo(0);
ループをtrueにすると、
曲が終わったら、また、最初から曲が流れます。。
【再生・停止・一時停止】
//Music Start!!
mMediaPlayer .start();
//一時停止
mMediaPlayer.pause();
//停止
mMediaPlayer.stop();
【終了処理】
mMediaPlayer.release();
mMediaPlayer = null;
少し面倒ですが、オブジェクトの解放が必要となります。
しっかりと終了しないと、アプリを終わらせたつもりでも、
いつまでもBGMが流れてしまうので、注意ください。
【再生中かの判定】
mMediaPlayer.isPlaying()
再生中なら、trueが返ってきます。
曲を停止している最中にもう一度停止したりすると、
startしても曲が再生されないことがあるので、
//再生中かの判定
if (mMediaPlayer.isPlaying()){
//一時停止
mMediaPlayer.pause();
}こんな感じで使います。
1つとか2つの音楽ファイルだけでしたら、
メモリもあんまり使わないのですが、
何十曲もあると、割とメモリを使うので
ファイルを取り込むタイミングや破棄する
タイミングをいろいろ試行錯誤しましょう
2013年3月12日火曜日
ドロップダウンの表示(AutoCompleteTextView)
テキストにドロップダウン表示させたいときに用いるのが、AutoCompleteTextView
上の画像のように入力途中の文字から、リストを表示しております。
よく使われる文字やユーザーの入力履歴を配列に格納して表示させる方法が一般的です。
■サンプルソース
package com.example.autoocomplication;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
static final String[] Yamanote = {"Shinjuku", "Akihabara", "Tamachi", "Shinbashi", "Ueno", "Tokyo", "Shibuya"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//レイアウトの生成
LinearLayout layout=new LinearLayout(getApplicationContext());
//上から下にオブジェクトを配置するよう設定
layout.setOrientation(LinearLayout.VERTICAL);
//背景色を変える
layout.setBackgroundColor(Color.DKGRAY);
//画面表示の設定
setContentView(layout);
//オートコンプリートテキストビューを画面に追加する
AutoCompleteTextView Actv = new AutoCompleteTextView(getApplicationContext());
//画面位置の設定
Actv.setLayoutParams(new LinearLayout.LayoutParams(300,100));
//文字色を指定
Actv.setTextColor(Color.BLACK);
//レイアウトに追加
layout.addView(Actv);
//adapterをセット
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
getApplicationContext(), android.R.layout.simple_dropdown_item_1line, Yamanote){
@Override
public View getView(int position,View convertView,ViewGroup parent){
//テキストビューの取得
TextView tv = (TextView)super.getView(position,convertView,parent);
//テキストの色を指定
tv.setTextColor(Color.BLACK);
return tv;
}
};
Actv.setAdapter(adapter);
}
}
■実行結果
は上の画像で確認してください。
イメージとしては、TextViewとListViewをたして2で割る感じです。
//adapterをセット
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
getApplicationContext(), android.R.layout.simple_dropdown_item_1line, Yamanote){
getApplicationContext(), android.R.layout.simple_dropdown_item_1line, Yamanote){
内の
android.R.layout.simple_dropdown_item_1line
は指定されているスタイルなので、何も考えずにそのまま記述で大丈夫です。
Yamanote
はマッチさせたい文字列が格納されている配列です。
ArrayAdapterはListViewでも使うので、使い方を覚えておいて損はないでしょう。
@Override
public View getView(int position,View convertView,ViewGroup parent){
//テキストビューの取得
TextView tv = (TextView)super.getView(position,convertView,parent);
//テキストの色を指定
tv.setTextColor(Color.BLACK);
return tv;
}
public View getView(int position,View convertView,ViewGroup parent){
//テキストビューの取得
TextView tv = (TextView)super.getView(position,convertView,parent);
//テキストの色を指定
tv.setTextColor(Color.BLACK);
return tv;
}
この記述はドロップダウンの書式を設定しています。
たまに、ドロップダウンが表示されない!!
ってことが、ありますが、原因の多くは文字色が設定されておらず、
白色になっていることが原因です。
2013年3月6日水曜日
レイアウトを非表示に(setVisibility(View.GONE), findViewById)
レイアウトの隠し方。。
消したいけど、消せないこと。。。
消したくないけど、消えてしまったこと。。
日常生活ではとても複雑で自分で管理することはとても難しいのですが、
LinearLayoutのパーツを消すことはとても簡単です。
setVisibility(View.GONE)
詰めて消す
setVisibility(View.INVISIBLE)
消す
setVisibility(View.VISIBLE)
表示
上記の3つで、表示・非表示の管理ができます。
サンプルソース
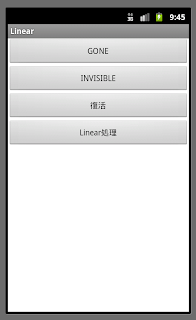
■xmlファイル(main.xml)
1)初期表示
2)GONEを押すと
3)INVISIBLEを押すと
GONEにすると消えた分が詰めて表示され、
INVISIBLEにすると詰まらず消えます。
また、各パーツを囲っているLInearを消すと、
中のパーツもまとめて消えます。
どのような動きになるか、色々ボタンを
押して、試してください。
findViewByIdはxmlファイルでの各パーツのIdを指定します。
また、メインソースにあるonClick_~はxmlファイルでの各パーツのonClickから値を
取得しています。
ボタン押下時の処理の取得方法はたくさんありますが、あまり使わない実装方法です。。。。。。
消したいけど、消せないこと。。。
消したくないけど、消えてしまったこと。。
日常生活ではとても複雑で自分で管理することはとても難しいのですが、
LinearLayoutのパーツを消すことはとても簡単です。
setVisibility(View.GONE)
詰めて消す
setVisibility(View.INVISIBLE)
消す
setVisibility(View.VISIBLE)
表示
上記の3つで、表示・非表示の管理ができます。
サンプルソース
■xmlファイル(main.xml)
■メインアクティビティ
package com.example.linear;
import android.os.Bundle;
import android.view.View;
import android.app.Activity;
import com.example.linear.R;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
//GoneBtnを押したときの処理
public void onClick_GoneBtn(View v){
//GONEする
findViewById(R.id.GoneBtn).setVisibility(View.GONE);
}
//InvisiBtnを押したときの処理
public void onClick_InvisiBtn(View v){
//INVISIBLEする
findViewById(R.id.InvisiBtn).setVisibility(View.INVISIBLE);
}
//recoverBtnを押したときの処理
public void onClick_recoverBtn(View v){
//2つのボタンを復活!!
findViewById(R.id.InvisiBtn).setVisibility(View.VISIBLE);
findViewById(R.id.GoneBtn).setVisibility(View.VISIBLE);
}
//allBtnを押したときの処理
public void onClick_allBtn(View v){
//Linearを消すか復活させるかの判定
if (findViewById(R.id.buttonlayout).getVisibility() != View.VISIBLE){
findViewById(R.id.buttonlayout).setVisibility(View.VISIBLE);
}else{
findViewById(R.id.buttonlayout).setVisibility(View.INVISIBLE);
}
}
}
■実行結果1)初期表示
2)GONEを押すと
3)INVISIBLEを押すと
GONEにすると消えた分が詰めて表示され、
INVISIBLEにすると詰まらず消えます。
また、各パーツを囲っているLInearを消すと、
中のパーツもまとめて消えます。
どのような動きになるか、色々ボタンを
押して、試してください。
findViewByIdはxmlファイルでの各パーツのIdを指定します。
また、メインソースにあるonClick_~はxmlファイルでの各パーツのonClickから値を
取得しています。
ボタン押下時の処理の取得方法はたくさんありますが、あまり使わない実装方法です。。。。。。
2013年3月5日火曜日
エラー Android requires compiler compliance level 5.0 or 6.0. Found '1.7' instead. Please use Android Tools > Fix Project Properties.
Android requires compiler compliance level 5.0 or 6.0. Found '1.7' instead. Please use Android Tools > Fix Project Properties.
こんなエラーが出てしましました。。。
エラーになって、わりとすぐに気が付いたのですが、JAVA7はAndroidに対応していません。
JAVA6にデグレしましょう!!
Windowsなら、
【コントロールパネル】→【プログラムのアンインストール】
この画面から、JAVA7をアンインストール
こんなエラーが出てしましました。。。
エラーになって、わりとすぐに気が付いたのですが、JAVA7はAndroidに対応していません。
JAVA6にデグレしましょう!!
Windowsなら、
【コントロールパネル】→【プログラムのアンインストール】
この画面から、JAVA7をアンインストール
登録:
コメント (Atom)