iPhoneは規約のせいで、編集できないローカルにもたなければいけないファイルが
ありますが、Androidには特にありません。。
なので、あまり使う機会はないと思いますが、
ローカルでファイルを管理する時に必要だと思うので、覚えておいて損はないです。
■ローカルファイルの配置
【プロジェクト名で右クリック】→【新規】→【ソース・フォルダ】→assetsという名のフォルダ作成
■ローカルファイルの配置
適当なテキストエディタを開き
<html xmlns="http://www.w3.org/1999/xhtml" xml: lang="ja">
<body>
<p>Hello World!!</p>
</body>
</html>
↑をコピって貼り付ける
「test.html」として保存
「test.html」をassetsフォルダにドラッグ
■サンプルソース
package com.example.filemgr;
import android.os.Bundle;
import android.app.Activity;
import android.webkit.WebView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WebView oWebView = new WebView(getApplicationContext());
oWebView.loadUrl( "file:///android_asset/test.html" );
setContentView(oWebView);
}
}
■実行結果
こんな感じで完了です。
■おまけ
package com.example.filemgr;
import java.io.IOException;
import android.os.Bundle;
import android.app.Activity;
import android.webkit.WebView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//assets直下のファイルを一覧で表示
String sMergeString = "";
try {
//assetsフォルダ直下に何があるかを表示
String[] sFileList = getAssets().list("");
//ファイル一覧を取得
for(String file : sFileList){
sMergeString = file + " ; " + sMergeString;
}
} catch (IOException e) {
// TODO 自動生成された catch ブロック
e.printStackTrace();
}
WebView oWebView = new WebView(getApplicationContext());
//文字列をhtml形式で出力する
oWebView.loadData( sMergeString , "text/html", null);
setContentView(oWebView);
}
}
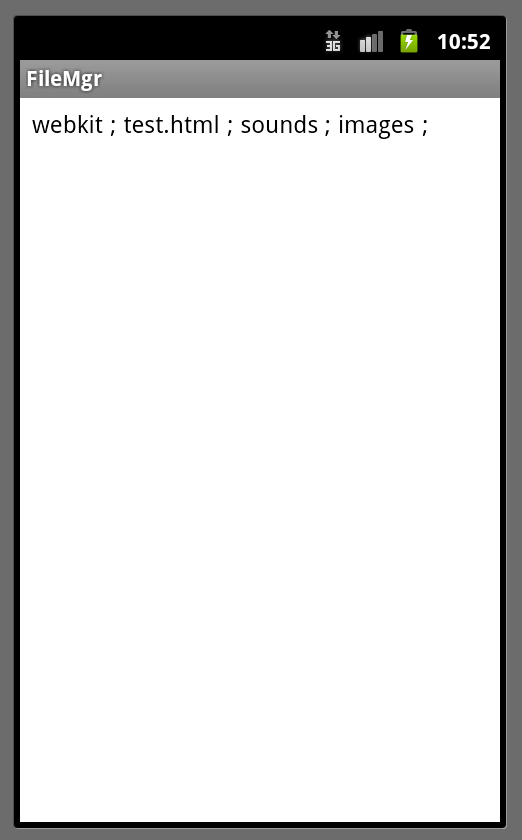
■実行結果
このソースは何??
→assetsフォルダの直下にあるファイル一覧を表示しています。
細かいソースの説明は省略しますが、
先ほど作成した、「test.html」
以外にもいくつかのファイルが存在することを確認できると思います。
まぁ、何を言いたいかというと、今回は「assets」直下にファイルを置きましたが、
ちゃんとしたものを作る際には、「assets」のしたにもう一階層作って、
そのフォルダ内にファイルを配置しましょう!!


0 件のコメント:
コメントを投稿